در طراحی سایت و طراحی پرتال یک وب سایت شامل تعداد زیادی فایل است،که در تعداد مشخصی پرونده، مرتب شده اند،مانند مرتب کردن فایلها در کامپیوتر شخصی. صفحه اصلی یک سایت معمولا" default.htmlیا index.html یا index.htm نام دارد. در طراحی سایت و طراحی پرتال وقتی که یک آدرس وب را در مرور گر تایپ می کنید (مثلا" www.npco.net)، برنامه مرورگر به سراغ اکانت میزبانی می رود که این آدرس به آن اشاره می کند، و به دنبال یکی از این فایل های اصلی می گردد. اگر فایل یا صفحه ی مورد نظر را در آن وب سایت پیدا کند، این فایل( یا صفحه) را در مرور گر شما نمایش خواهد داد.
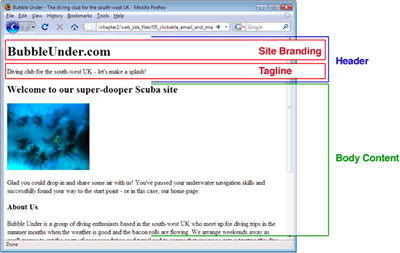
فایلindex.html ترکیبی است از متن ها و تصویرهایی که طراح سایت چیدمان آنها را مشخص می کند.متن مورد نظر در خود سایت موجود است در حالیکه فایل های تصویری ممکن است در وب سایت ذخیره شده باشد(در کنار صفحات وب وفایل ها یا در پوشه ای مجزا)یا در جای دیگری از اینترنت باشد.
ممکن است بعضی از نوشته ها وتصاویر یک صفحه به صفحه های دیگری لینک داده شود.(یعنی می توان با کلیک روی آن صفحه به صفحه ی دیگری رفت)
این مجموعه از صفحات وب،تصاویروفایل های موجود دیگر که در اکانت میزبان وجود دارد،مجموعا" یک وب سایت را می سازد.
در ادامه به طور مختصر توضیحاتی در طراحی سایت و طراحی پرتال در مورد مسائل مربوط به سایت ارائه خواهیم داد:
الف - مراحل راه اندازی وب سایت در طراحی سایت و طراحی پرتال :
1.انتخاب نام مناسب برای سایت
2. ثبت Domain name (نام سایت) در اینترنت
3.طراحی نرم افزار و گرافیک سایت
4. خرید هاست (فضای کاربری)
5.قراردادن سایت طراحی شده بر روی هاست و افتتاح سایت
ب – نرم افزارهای مورد استفاده در طراحی سایت و طراحی پرتال:
زیر ساختهای نرم افزاری پروژه های طراحی سایت بر اساس Microsoft .NET Framework است. استفاده از فناوری دات نت با انعطاف پذیری، قابلیت اطمینان بالا، نوآوری و امنیت مثال زدنی خود قابلیت های بسیاری را برای ما فراهم می کند، که از جمله ی آن قابلیت مدیریت کدها، پشتیبانی از شی گرایی،سازگاری با روش انتخابی پروژه و وابسته نبودن به یک زبان خاص است.ضمن آنکه بسترها و زیرساختهای نرم افزار دات نت به عنوان بستر اصلی اجرای پروژه ، امکان استفاده از فناوری های جانبی دیگری که سازگار با ویندوز هستند را فراهم خواهد کرد.چندلایه بودن نرم افزارهای تولیدی موجب راحت تر شدن شرایط ارتقای وب سایت طراحی شده در آینده خواهد بود.ضمن آنکه هزینه های دوباره کاری (reworking) را به هنگام توسعه پروژه حذف خواهد نمود.
بانک اطلاعاتی MS SQL SERVER، به دلیل نوع مجوز حقوقی وامکانات وسیع وکارایی قابل توجه،انتخاب مناسبی به شمار می رود.
ج_چرا باید ملاحظات امنیتی برای سایت در نظر گرفت؟
کاربران به هنگام ورود به سایت اعتبار سنجی می شوند،سپس جهت دسترسی به بخش های مختلف راهنمایی می شوند.اما همیشه باید در نظر داشت که هر سایتی برای جلوگیری از هرگونه دسترسی غیرمجاز که ممکن است منجر به دستکاری، خرابکاری یا سرقت اطلاعات می شود،تدابیر امنیتی اتخاذ می کند که هر کدام به نوبه ی خود مانع از دسترسی افراد غیر مجاز به بانک اطلاعاتی می شود.
برای طراحی سایت در مشهد به سایت مراجعه کنید